It’s not contentious to say quality websites are essential for all organizations.
If you have sales, you require sites either for direct ecommerce (16% ballpark of all retail in 2023, per Pew), or promotion, with 81% of shoppers saying they still research products online before buying.
Your site is your Google gateway (accounting for some 92% of global search traffic per Semrush), and helps people find you on Google Maps. It’s the first point of contact, and your backbone. A direct expression of your voice, the website can be the ultimate source of message and identity.
Mobile is increasingly an essential part of this, accounting for as much as 54% of web traffic in Q4 of 2023, which is one reason why performance, often reduced on mobile devices, can be an even bigger concern, as new features and more interactive, responsive web design becomes the norm.
Users expect mobile sites to load as fast (or faster) than desktop sites, and with an entire experience expected to last just seconds, each one (even milliseconds) counts.

With some 88% of users saying they won’t return to sites where they’ve had a negative experience, first impression, and consistency are key to building high-performance websites.
In this week’s edition of The PTP Report, we look at speed in your web presence—how to know how fast you are, what slows you down, and overall practices for website performance optimization.
Staying on Top of Performance
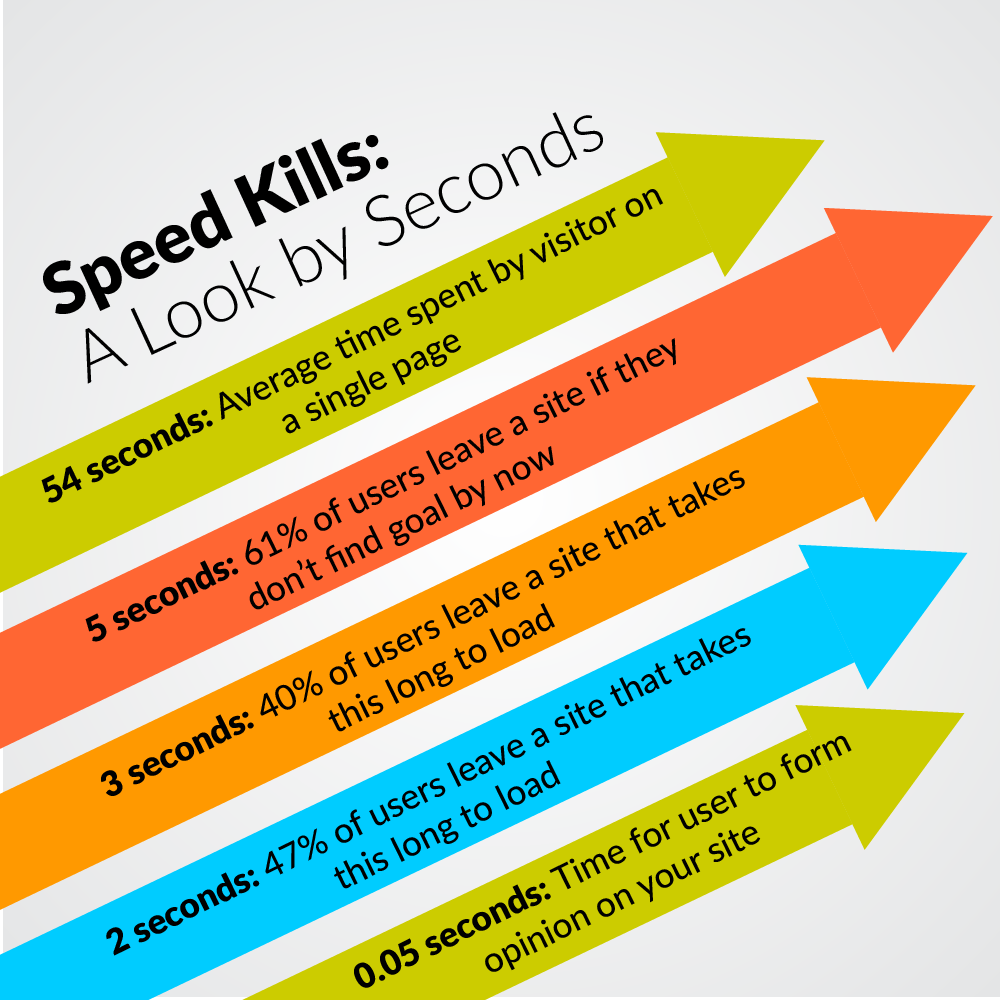
You’ve got just a few seconds at most to present, and can expect users to stick around for less than a minute (usually staying above the fold, too), unless you’ve got video (then maybe 6 minutes max), unless they find what they want and linger or dig in.
Google prioritizes faster-loading sites (part of user experience), and with mobile-first indexing, mostly uses mobile-versions of sites for indexing and ranking.
So how do you stay on top of your own performance? Some comprehensive solutions include monitoring and analytics (see below), but you can easily take snapshot measures yourself, getting metrics like:
- Load Time: This one’s pretty self-explanatory.
- First Contentful Paint (FCP): The time until the first piece of content is visible.
- Largest Contentful Paint (LCP): The time for the largest piece of content to be visible.
- Total Blocking Time (TBT): Time spent blocked, preventing user interaction, between FCP and TTI (scripts).
- Time to Interactive (TTI): The time for page to become fully interactive.
- Cumulative Layout Shift (CLS): Unexpected shifting of web elements during rendering.
There are several free tools to help get a read on these, and one of the simplest (no account needed) is Pingdom. Give it a test by entering a site and a source location, and you not only get a speed, but also get graded in various areas (see below), with suggestions for improvement.
Other popular tools can give you more of the metrics above, with a little more commitment required on your part, such as: Google PageSpeed Insights (more in-depth, gives you mobile and desktop both, also without account/sign-in needed), GTmetrix (analyzes with Lighthouse, with browser considered and more detail given on account creation), and WebPageTest (free with no login, with video playback of load and deep offerings of features).
There is also an array of paid-SEO tools available, both as part of comprehensive solutions (see below) or as separate utilities geared to analyze your site’s optimization and offer suggestions.
Common High-Performance Website Challenges
If you ran the Pingdom test above, you should have several suggestions to improve performance, with a letter grade listed for each (including compression, expires headers, HTTP requests, DNS lookups, cookie-free domains, URL redirects, and empty src and href).
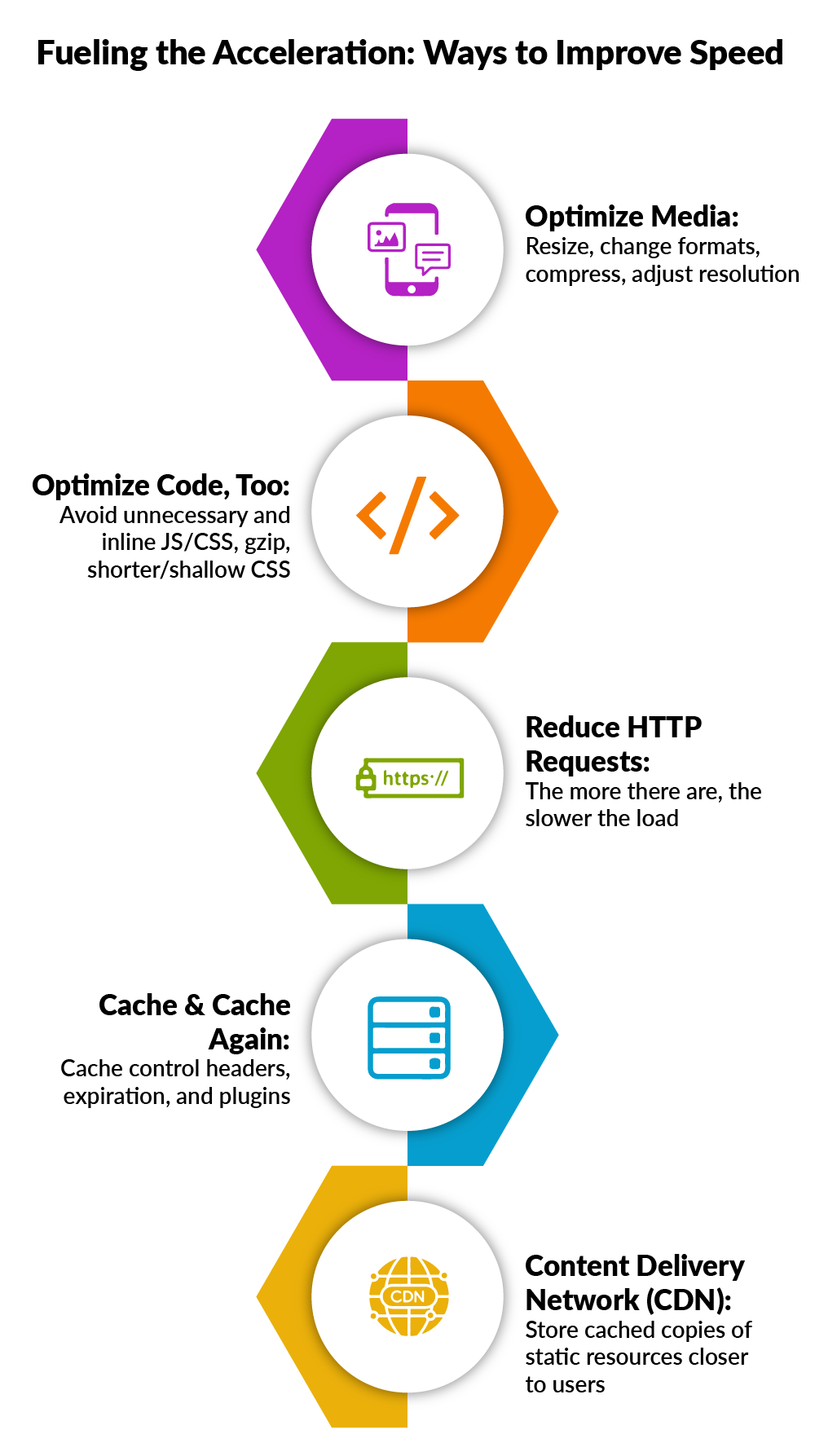
Let’s look at some of the issues impacting this:
- Large media files: Loading pics and videos can drag down an entire site’s load time.
- Render-blocking resources and inefficient code: CSS and JS, for example, potentially delay load time in a number of ways.
- HTTP requests and URL redirects: The more requests needed, the slower the load, as with redirects that send the browser elsewhere to get its content.
- Server and hosting: One of the most drastic hits (or accelerants) can be here, depending on their reliability, location, and configurations.
- Third-party components: Each can add significant load times and may not be under your direct control.

Tools To Turbocharge Your Sites
At a small enough scale, you can manage some of this yourself, with good design and implementation. But as scale and complexity increase, this can become increasingly unreasonable as a solution. Here are additional options for boosting your website’s speed optimization:
Content Delivery Network (CDN):
Originating in the late 1990s to help resolve internet bottlenecks, CDNs are distributed proxy servers meant to reduce server load, handle traffic variations, and speed up service, often by getting content closer to end users (aka the “edge,” or the end of the network that’s nearest the destination).
CDNs include a variety of offerings (caching, video streaming, download, web/mobile acceleration, etc) geared at making loading faster, working available as software-as-a-service (SaaS) operating between content owners and end users.
Comprehensive tools (see below) often include CDNs baked-in, but if you’re choosing one for yourself, there are a vast number of options, and some with free tiers. The most popular of these is Cloudflare (used by Yelp, Feedly, Mozilla, Udacity, StackOverlow). A viable solution in the right circumstances, free CDNs require more in-house awareness on needs like optimization, security, redundancy for outages, and protecting site privacy.
Paid CDNs come in a variety of shapes and sizes, but some of note include Fastly (Pinterest, Ticketmaster), Amazon’s CloudFront (Netflix, Airbnb), and Akamai (powers 30% of internet traffic).
Automation tools:
Web automation is a topic unto itself, replacing human intervention in a variety of ways, from data entry and form submission, to scraping, marketing, and ecommerce. Increasingly AI and ML are integrated, improving site performance automatically with personalization and predictive loading (anticipating behavior), as examples.
In terms of development and maintenance, open-source bundling and minifying tools like Webpack, Vite, Gulp, Parcel, and Grunt, when made part of your workflow, can greatly boost your web performance optimization.
Comprehensive Solutions:
Numerous providers offer SaaS solutions to combine these various offerings, from optimization, to CDNs, content management to monitoring, and analytics on visibility and performance. Examples include:
WordPress: Originally a blog publishing channel, it’s evolved into an entire web content management system. It’s also arguably the most widely used out there, hosting some 43% of the internet’s websites. Popular with non-technical users, WordPress boasts documentation from a vast community, and, by starting free and open-source, it’s also one of the most affordable options.
While there are numerous plugins for almost every need—including optimization, with some free (such as Yost and Autoptimize) and paid (WP Rocket)—WordPress sites can grow far more complex to maintain and optimize at scale, requiring management across varied components, facing potential performance issues, and being frequently targeted by cyberattacks.
Drupal: Another open-source content management system, it provides the back-end for some 14% of the top 10,000 websites, globally, and is a popular website-building solution. Highly customizable, Drupal also benefits from a highly–active community, with features like multilingual capacities, regular security updates, and better scalability. It also includes optimization capabilities to help you improve performance.
And while WordPress caters to smaller businesses, Drupal is better at scale, though also more complex. While open-source, ongoing development and maintenance can be costly, and without many of features included automatically in the SaaS offerings below, is not for everyone.
New Relic: A full stack observability platform, with customers like Toyota, Verizon, Shutterstock, and Atlassian, New Relic goes beyond website optimization, but includes extensive website and mobile monitoring as part of its offerings, though is more geared to visibility than content management and optimization.
Adobe Experience Manager (AEM): We’ve already written on Adobe offerings and AEM best practices here, so check that out for an overview of what’s available.
But to focus on Adobe website performance solutions, AEM includes built-in CDN, asset optimization, best-case caching strategies, and website performance metrics. It’s also integrating AI for increased personalization, and with an eye towards enterprise-level use, is highly-scalable and works seamlessly with the full array of Adobe tools and services.
While a great tool for building and optimizing your site (and managing content and user experience, too), it also brings a high level of complexity, requiring skill for proper implementation and management, licensing and implementation costs, and potentially resource-intensive maintenance and upkeep.
Sitecore: Another top, enterprise-level customer experience management SaaS, Sitecore’s customers include Microsoft, L’Oréal, Honda, United, Toshiba, P&G, and more.
Though their solution covers the entire content lifecycle, among the offerings are personalized business websites, integrating most aspects discussed here. Highly scalable, Sitecore includes comprehensive support and advanced personalization for its users, but at a corresponding price point.
As with Adobe, Sitecore’s extensive complexity requires knowledgeable developers and admins, and ongoing maintenance.
Conclusion
It’s maybe ironic that as website capabilities continue to grow, so do user expectations, especially in the arena of performance. With 9/10 site visitors giving you just one chance to get it right, each and every millisecond counts.
Website optimization is far too broad a topic for a blog post of this size to cover in depth, but understanding the basics of performance, measurement, internal controls, and third-party tools for acceleration can hopefully give you an overview as you deal with speed concerns on your own sites.
And when in doubt, the best solution may be to reach out to experts like PTP, whether to find talented mobile and web developers directly, or talk to our experienced, certified consultants.
References
Online shopping has grown rapidly in U.S., but most sales are still in stores, Pew Research Center
Mobile site and mobile-first indexing best practices, Google Search Central Documentation
Web Vitals, web.dev
The 7 Best CDN Services for 2024 (Comparison & Benchmarks), 33 Square
Vite vs. Webpack: A Head-to-Head Comparison, Kinsta
Usage statistics and market shares of content management systems, W3Techs
CDN in AEM as a Cloud Service, Experience League Documentation